
User Experience Design
We prioritize attractive UI design and aim to create valuable websites and apps that satisfy all UX requirements when crafting web solutions.
Our designs are intended to achieve business goals through the creation of visually pleasing, practical, and intuitive user-friendly products.
USER EXPERIENCE DESIGN—BENEFITS:
The user’s first impression is based
95% on the quality of UX Design.
70% of e-businesses go under due
to incorrect and poorly designed UX
UX design influences the quality of user interaction, satisfaction, and trust in the brand.
A well-designed UX minimise the cost of fixing errors in the later phases of a project.
Proper UX design speeds up the buying decision process and increases the profitability of your business!
WHAT IS THE UX/UI DESIGN PROCESS?
UX/UI design is a complex process that aims to create functional, intuitive, and visually appealing user interfaces. UX/UI design requires analytical skills, technical knowledge and the ability to empathise with users’ needs. However, it also requires creativity and appropriate graphic skills.
As specialists in UX/UI design, we provide mock-up and graphic design services grounded in the Design Thinking methodology, with a primary emphasis on user needs. Our foremost priority is to craft interfaces that are user-friendly and functional, ensuring the usage of the product is both effortless and enjoyable.
- 1. Empathize
Understanding users’ needs and the problems we aim to solve.
- 2. Definition
Clearly defining the project’s issues and objectives.
- 3. Ideation
Generating a wide array of creative ideas and solutions.
- 4. Prototyping
Building simple models or visuals of ideas to see how they’d work in real life.
- 5. Testing
Collecting feedback and insights through user testing and assessing the effectiveness of the prototypes.
- 6. Implementation
Implementing the final solution and preparing it for deployment or launch.
This iterative process allows the solution to be continually improved and adapted to users’ needs, which is crucial in designing effective products.
THE UX/UI DESIGN PROCESS AT JAAQOB HOLDING®
Functional and usable UX/UI development consists of eight stages:
WorkshopsWorkshops with the client are a key part of the design process. During these meetings, we explore the client’s needs and expectations, which helps to further shape the design.
Workshops with the client are a key part of the design process. During these meetings, we explore the client’s needs and expectations, which helps to further shape the design.

Competitor analysis and researchCompetitor analysis and research allow us to understand better the market and the industry we are designing. This allows to create an interface that aligns with current trends while standing out from the competition.
Competitor analysis and research allow us to understand better the market and the industry we are designing. This allows to create an interface that aligns with current trends while standing out from the competition.

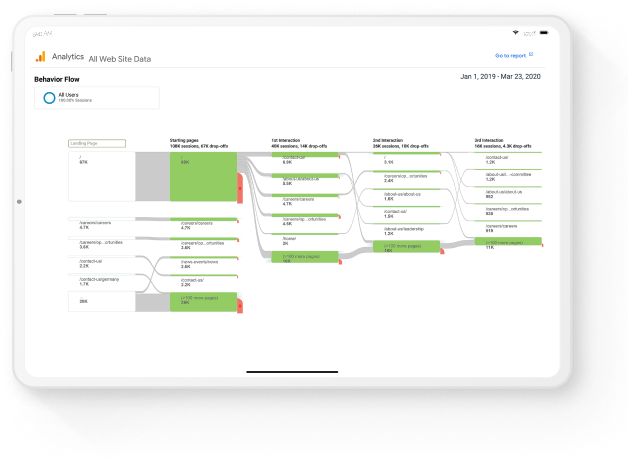
UX/UI audit of current solutionsA UX/UI audit involves analysing the usability and visual appeal of existing products, including websites or applications. We examine user behaviour using analytical tools such as Hotjar or Google Analytics. Insights drawn from these analyses are integrated into the design process.
A UX/UI audit involves analysing the usability and visual appeal of existing products, including websites or applications. We examine user behaviour using analytical tools such as Hotjar or Google Analytics. Insights drawn from these analyses are integrated into the design process.

Determination of project objectivesAt this stage, we perform a series of analyses. Our specialists identify the product’s target group, develop the structure of the website or application, and define user flow and user scenarios in detail. Based on this information, we establish the objectives for the final product and outline how it should work.
At this stage, we perform a series of analyses. Our specialists identify the product’s target group, develop the structure of the website or application, and define user flow and user scenarios in detail. Based on this information, we establish the objectives for the final product and outline how it should work.

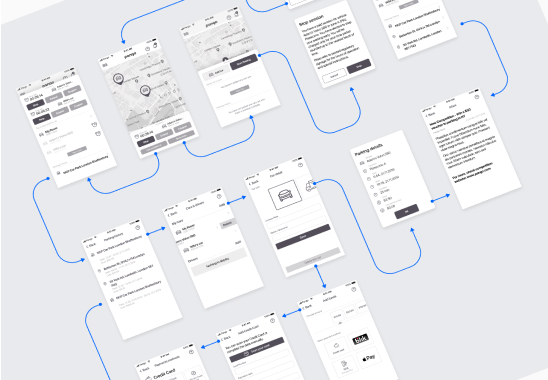
Prototype development—UX functional mock-upsDuring the development of UX functional mock-ups, we create a clickable prototype of a preliminary product version suitable for testing, analysis, and presentation to the client.
During the development of UX functional mock-ups, we create a clickable prototype of a preliminary product version suitable for testing, analysis, and presentation to the client.

Usability and functionality tests with usersUsability and functionality testing allows us to check that the design is intuitive and fulfils its functions when used by real users. This stage will enable us to determine whether the design meets the predefined objectives correctly. The data we receive from the tests allow us to develop the plan in the right direction further.
Usability and functionality testing allows us to check that the design is intuitive and fulfils its functions when used by real users. This stage will enable us to determine whether the design meets the predefined objectives correctly. The data we receive from the tests allow us to develop the plan in the right direction further.

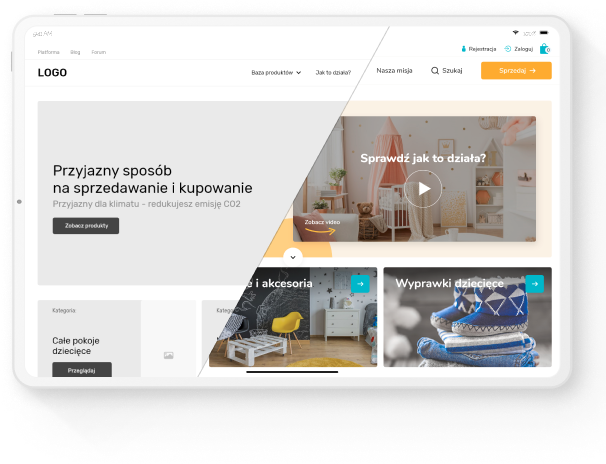
Designing the final appearance of the interface or website: homepage and subpagesWe design the website graphics once the website prototype (UX) is approved. At this stage, the final design of the product is created. We design the layout of the homepage and all the necessary subpages.
We design the website graphics once the website prototype (UX) is approved. At this stage, the final design of the product is created. We design the layout of the homepage and all the necessary subpages.

Project ImplementationProject implementation represents the concluding phase of the project. We furnish the project with comprehensive documentation. Depending on the nature of our collaboration, we either undertake project programming ourselves or delegate it to the client for implementation through a chosen software house or using their resources.
Project implementation represents the concluding phase of the project. We furnish the project with comprehensive documentation. Depending on the nature of our collaboration, we either undertake project programming ourselves or delegate it to the client for implementation through a chosen software house or using their resources.

WE DEVELOP WEBSITE AND APPLICATION PROTOTYPES BASED ON REAL USER NEEDS
Depending on the specifics of the project, our UX/UI Design process may include:
Proto-personas are profiles of future users created based on research and data analysis. Developing a proto-personas
helps to understand the needs of the end-user’s product.
User testing is obtaining feedback from potential product users to improve its UX/UI.
A customer journey map is a tool used to visualise the entire customer interaction process with a product. It allows you to better understand the customer’s needs, behaviour, and emotions at each stage of the interaction.
An empathy map is a design tool that helps understand and describe product users’ needs, motivations, and emotions.
Functional (UX) projects focus on designing the users’ interactions with the product, emphasising functionality and usability.
The graphic design (UI) stage is a process of designing the user interface, focusing on aesthetics, usability, and consistency with the brand.
Mind maps are a design tool that helps organise thoughts and ideas about a project in a graphical space. It enables generating several good proposals quickly and efficiently.
Information architecture (AI) is designing the structure and organisation of information in a product to enable users to quickly navigate and find the information they require. We use the AIDA Model in the development of information architecture.
WHY IS IT WORTH COOPERATING WITH JAAQOB HOLDING®?
We have realised dozens of websites, applications, and web systems. We operate based on proven research processes, years of experience and the competence of our specialists. Furthermore, we take a step-by-step approach to each project, ensuring it meets all functional, usability and aesthetic aspects.
We’ll create a successful product that meets all your business objectives.
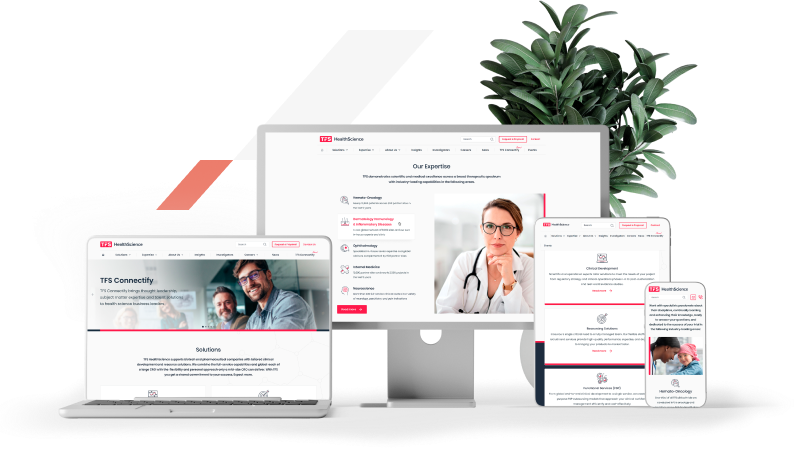
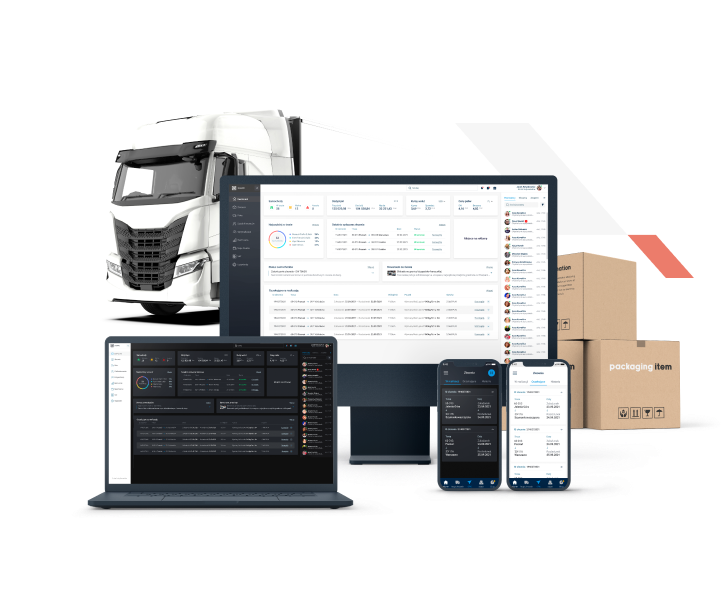
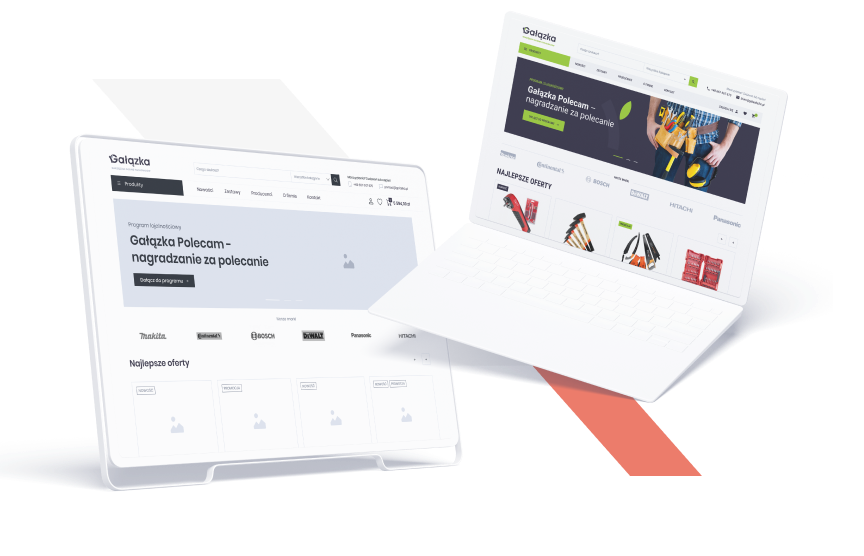
CASE STUDIES
Discover Our Work. We've crafted hundreds of successful projects, from small websites to elaborate portals and even CRM systems used by thousands.
Frequently asked questions
-
UX (User Experience) design is a discipline that focuses on creating a user-friendly and valuable user experience. On the other hand, UI (User Interface) design is responsible for the look and interactivity of applications and websites. The two disciplines combine to provide the best possible user experience.
-
UX design focuses on creating user-friendly and valuable user experiences. UI design is responsible for the look and interactivity of applications and websites. Although the two disciplines are related, UX design is more oriented towards functionality and UI design towards aesthetics.
-
UX/UI design is essential because it affects how users perceive and use the products under development. Friendly and easy-to-use applications and websites encourage users to use them and increase their engagement.
-
There are various tools that UX/UI specialists use: prototypes, usability testing tools, and interface design software such as Figma, Adobe XD, or Sketch. Besides, UX/UI designers often use user research tools such as surveys and interviews to understand their users’ needs and requirements better.
-
Yes, UX/UI design can have an impact on SEO. A well-designed UX provides users with a user-friendly experience, which in turn can increase user dwell time and engagement. In turn, it positively impacts a site’s positioning in search results.